CentOSでApacheとPHPをコンパイル&インストールしてみた
パッケージ管理ツールでPHPをインストールすると、CentOS6.8の場合、デフォルトのApache2.2がインストールされる
あとApache2.4を使う場合、パッケージ管理ツールでインストールするPHPはfast-cgiで使わないといけない(らしい)
ある環境と完全に合わせたかったなので、いろんなサイトを参考にしつつ、コンパイル&インストールをしてみた話
- 構成
- 参考にしたサイトの紹介
- 必要なパッケージのインストール
- Apache2.4のインストール
- PHP5.6のコンパイル&インストール
- Apache・PHPの設定変更
- Apacheの起動
- ApacheとPHPの動作確認
- おわりに
構成
参考にしたサイトの紹介
Apache2.4のインストールは主に以下のサイトを参考
PHP: Apache 2.x (Unixシステム用) - Manual
必要なパッケージのインストール
ソースコードのダウンロードやらコンパイルで必要なパッケージをインストール
yum install wget pcre pcre-devel gcc make perl
perlをインストールした状態でApacheをコンパイルしないと、今回のPHPのオプションの影響で「./configure」コマンドがコケる
Apache2.4のインストール
Apacheのコンパイル&インストールする前に、aprと言うものをインストールする必要あり
aprは元々Apacheに同梱されていたパッケージで、OSの差を吸収するためのパッケージ・・・らしい
なので、まずaprとapr-utilのパッケージのコンパイル&インストールする
ソースコードのURLは以下のサイトより
Download - The Apache Portable Runtime Project
aprのコンパイル&インストール
# /usr/local/src/をソースコードの配置場所 cd /usr/local/src/ wget http://ftp.kddilabs.jp/infosystems/apache//apr/apr-1.5.2.tar.gz # アーカイブを解凍&展開して、展開後のフォルダに移動 tar xvzf apr-1.5.2.tar.gz cd apr-1.5.2 # /opt/apr/apr-1.5.2にインストールする ./configure --prefix=/opt/apr/apr-1.5.2 # コンパイル&インストールする make make test make install
apr-utilのコンパイル&インストール
# /usr/local/src/をソースコードの配置場所 cd /usr/local/src/ wget http://ftp.kddilabs.jp/infosystems/apache//apr/apr-util-1.5.4.tar.gz # アーカイブを解凍&展開して、展開後のフォルダに移動 tar xzvf apr-util-1.5.4.tar.gz cd apr-util-1.5.4 # aprのインストール先を指定し、/opt/apr-util/apr-util-1.5.4にインストールする ./configure --prefix=/opt/apr-util/apr-util-1.5.4 --with-apr=/opt/apr/apr-1.5.2/ # コンパイル&インストールする make make test make install
Apache2.4のコンパイル&インストール
# /usr/local/src/をソースコードの配置場所 cd /usr/local/src/ wget http://ftp.yz.yamagata-u.ac.jp/pub/network/apache//httpd/httpd-2.4.25.tar.gz # アーカイブを解凍&展開して、展開後のフォルダに移動 tar xzvf httpd-2.4.25.tar.gz cd httpd-2.4.25 # aprのapr-utilを指定し、/opt/httpd/httpd-2.4.25にインストールする ./configure --prefix=/opt/httpd/httpd-2.4.25 --with-apr=/opt/apr/apr-1.5.2/ -with-apr-util=/opt/apr-util/apr-util-1.5.4/ --with-mpm=prefork --enable-mods-shared='headers rewrite deflare alias env proxy mime log_config mod_include' # コンパイル&インストールする(make testは動かなかった) make make install
オプションの「—with-mpm」やら「–enable-mods-shared」以下のサイトを参考
configure - Configure the source tree - Apache HTTP Server Version 2.4
PHP5.6のコンパイル&インストール
# コンパイルのためインストール yum install libxml2-devel # GDライブラリのためインストール yum install libpng libpng-devel libjpeg libjpeg-devel freetype freetype-devel # PostgreSQL9.5に接続するライブラリ生成のためインストール rpm -Uvh https://download.postgresql.org/pub/repos/yum/9.5/redhat/rhel-6-x86_64/pgdg-centos95-9.5-3.noarch.rpm yum install postgresql95-devel
# /usr/local/src/をソースコードの配置場所 cd /usr/local/src/ wget http://jp2.php.net/get/php-5.6.30.tar.gz/from/this/mirror -O php-5.6.30.tar.gz tar xzvf php-5.6.30.tar.gz cd php-5.6.30 ./configure --enable-zip --enable-mbstring --enable-exif --with-gd --enable-gd-native-ttf --enable-gd-jis-conv --with-jpeg-dir=/usr/ --with-png-dir=/usr/ --with-freetype-dir=/usr/ --with-pdo-pgsql=/usr/pgsql-9.5/ --with-pgsql=/usr/pgsql-9.5/ --enable-ftp --prefix=/opt/php/php-5.6.30 --with-apxs2=/opt/httpd/httpd-2.4.25/bin/apxs make make test make install
PHPの設定ファイルのコピー
cp php.ini-development /opt/php/php-5.6.30/lib/php.ini
Apache・PHPの設定変更
/opt/httpd/httpd-2.4.25/conf/http.confを変更
ServerName www.example.com:80
↓
ServerName localhost:80
<Directory "/opt/httpd/httpd-2.4.25/htdocs">
Options Indexes FollowSymLinks
↓
Options FollowSymLinks
AllowOverride None
Require all granted
</Directory>
<IfModule dir_module>
DirectoryIndex index.html
↓
DirectoryIndex index.html index.php
</IfModule>
# 追記
<FilesMatch \.php$>
SetHandler application/x-httpd-php
</FilesMatch>
/opt/php/php-5.6.30/lib/php.iniの変更
;date.timezone = ↓ date.timezone = Asia/Tokyo
Apacheの起動
/opt/httpd/httpd-2.4.25/bin/apachectl start
ApacheとPHPの動作確認
/opt/httpd/httpd-2.4.25/htdocsディレクトリ以下に動作確認用のファイルを生成
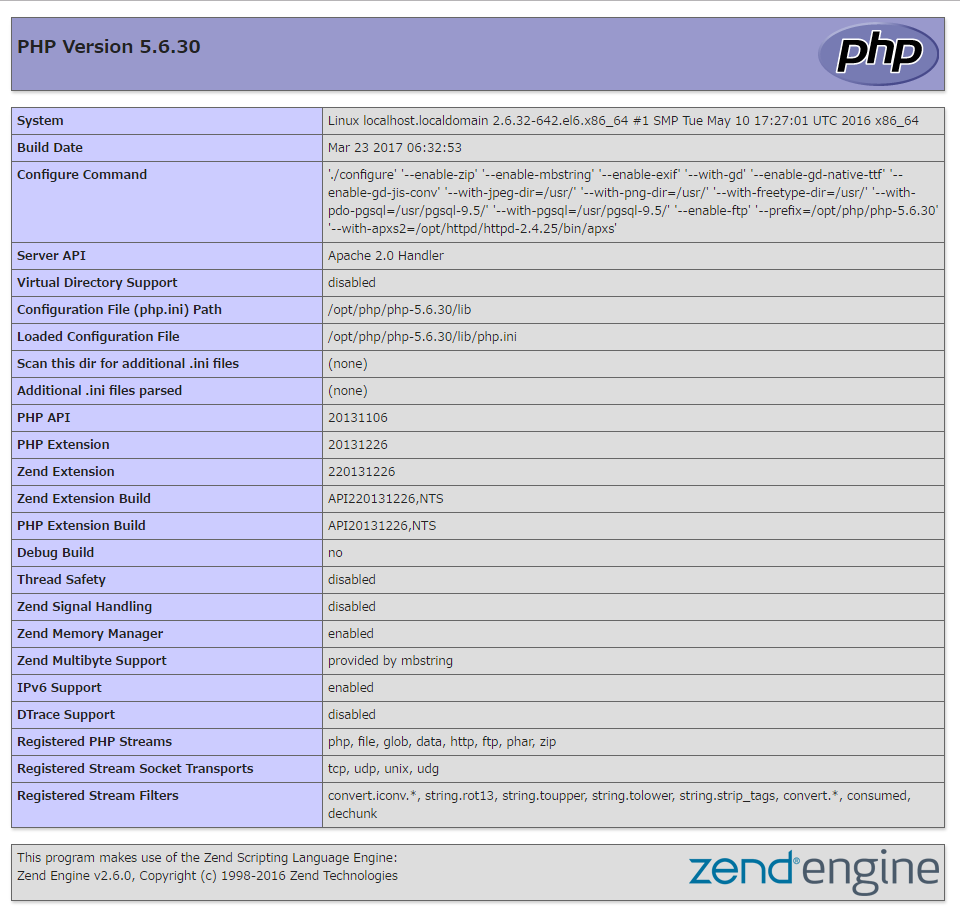
phpinfo.php
<?php phpinfo();
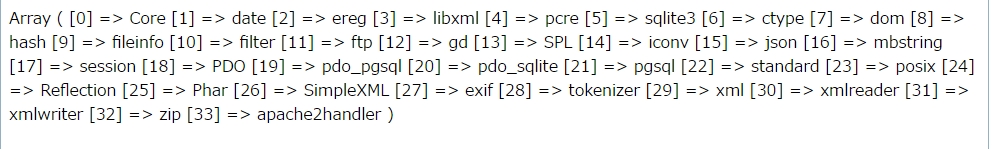
extensions.php
<?php print_r(get_loaded_extensions());
phpinfo.phpにアクセスしてちゃんと表示されるか確認

extensions.phpにもアクセスし、拡張機能が利用できるか確認

おわりに
【C#】「tail -f」コマンドっぽいものを作ってみた
はじめに
LinuxでWEBアプリを作っていると、Apacheのログ監視、DBのログ監視とかで「tail -f」コマンドをよく使う
最近はWindows+Apache+PHPでアプリを開発しているけど、tailコマンドを使いたくなることが結構ある
Windowsでtailコマンドっぽいことをやろうと調べてみると、「PowerShell 3.0 以上」のソースコードが出て来る
自分の開発環境はWindows 7なので、PowerShell 2.0らしい
Windows 7 SP1だとPowerShellのバージョンが上がるらしい。自分のPowerShellのバージョン調べてなかった
あとコマンド長いし、大文字小文字混ざっている(;´Д`)
怪しいソフトは入れられないし、慣れていないPowerShell使うのが面倒なのでC#で作ってみた
ソースコード
以下のサイトを参考にして作成した
参考元ではRubyで作成しているけど、ブログ内で
ファイルを一行ずつ読み込み&出力で次の一行が無ければ sleep で待てば良さそう。
と書いてあるので、そのままC#で作ってみた
使い方
ビルドしたときのバイナリ名が「tail_file.exe」で、環境変数Pathを通すと以下のコマンドでログ監視的なことができる
tail_file <ファイル名>
Linuxの「tail -f」は、実行時に文末の数行を表示するけど、今回のソースは実行時に先頭から文末まですべて出力する
数MBのファイルで実行した時、結構待たされるかもしれない
【Javascript】select要素の開いた/閉じたイベントを実装した話
はじめに
前回の記事の続き
前回の話は、セレクトボックスを選択した時(値が決まった時)にモーダルを表示するという機能を作成したけれども、
onchangeイベントを使っていたため、同じ値を選択したときにモーダルが表示されない問題点があった。
調べてみてもあまりコレだ!とくる内容のサイト・記事が見つからなかった
なので、セレクトボックスに「開かれた」、「閉じた」、「値が変わらなかった」という独自イベントを作成した話
実装
動作するイベントを調べた結果、「開くとき」に発生するイベントは「click」で「閉じるとき」に発生するイベントは「click blur keyup」ということがわかった(Chromeで調査)
今回はjQueryとAngularJSを使って実装
HTML
<div ng-app="App" ng-controller="Sample"> <select ng-model="Sample.selectValue" ng-select-event expanded="Sample.onOpened()" unexpanded="Sample.onClosed()" nonchanged="Sample.onNonChanged()" ng-change="Sample.onChanged()"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> {{Sample.selectValue}} </div>
Javascript(jQuery、AngularJS)
(function(window, jQuery, angular) { 'use strict'; var module = angular.module('App', []); module.controller('Sample', [ '$scope', function($scope) { $scope.Sample = this; this.selectValue = '1'; this.onOpened = function() { window.console.log('おーぷん'); }; this.onClosed = function() { window.console.log('しまった'); }; this.onChanged = function() { window.console.log('変わった'); }; this.onNonChanged = function() { window.console.log('変わってない'); }; } ]); /** * 普通のselect要素では、「リストボックスが開かれた」、「リストボックスが閉じた」、 * 「値が変わらなかった」等のイベントが無いため作成 * * 以下のイベントを発生させる * ・リストボックスが開かれた * ・リストボックスが閉じた * ・値が変わらなかった */ module.directive('ngSelectEvent', [ '$timeout', function($timeout) { return { restrict: 'A', scope: { expanded: '&', unexpanded: '&', nonchanged: '&' }, link: function(scope, element, atts, ctrl) { var jQueryElement = jQuery(element); var WATCH_EXPAND_EVENTS = 'click'; var WATCH_UNEXPAND_EVENTS = 'click blur keyup'; jQueryElement.data('expanded', false); var __expanding = function() { jQueryElement.off(WATCH_EXPAND_EVENTS, __expanding); jQueryElement.data('expanded', true); jQueryElement.data('oldvalue', jQueryElement.val()); jQueryElement.on(WATCH_UNEXPAND_EVENTS, __unexpanding); (scope.expanded)(); }; var __unexpanding = function() { jQueryElement.off(WATCH_UNEXPAND_EVENTS, __unexpanding); jQueryElement.data('expanded', false); jQueryElement.on(WATCH_EXPAND_EVENTS, __expanding); (scope.unexpanded)(); var oldValue = jQueryElement.data('oldvalue'); $timeout(function() { var newValue = jQueryElement.val(); if (oldValue == newValue) { (scope.nonchanged)(); } }, 0); }; jQueryElement.on(WATCH_EXPAND_EVENTS, __expanding); } }; } ]); })(window, window.jQuery, window.angular);
今後の自分のためにも、AngularJSを使用しないソースコードも作ろうと思ったけど面倒くさくなったでござる
問題点?
見直しでjsfiddleで動作確認したところ、「ESC」キーを押したときの挙動がイマイチかも
「ESC」キー押してもイベントが走るように、「keyup」イベントを監視するようにしているけれども、2回押さないと反応してくれない・・・
他のキー(数字の1とか)を押した後だと、1回でイベントが呼ばれる感じ
keyupイベントは別処理にして、押されたキーのチェックをしたほうが良いかもしれない